Telepítési útmutató
Egy sor kód és kész is.
A Guidebot widget segít webhelye akadálymentesítésében. Az egyszerű telepítést követően azonnal működik, kiterjeszti webhelye elérhetőségét.
A Guidebot működik előre vásárolt sablonokon és egyedileg írt HTML/CSS környezetben egyaránt. A tökéletes élmény érdekében néhány szempontot érdemes figyelembe vennie, ebben a Weboldal optimalizáció oktatóanyagunk tud segítséget nyújtani.
Tekintse meg az alábbi telepítési útmutatót, amely lépésről lépésre bemutatja, hogyan állíthatja be a Guidebot akadálymentesítő Widgetjét a webhelyén pár perc alatt.
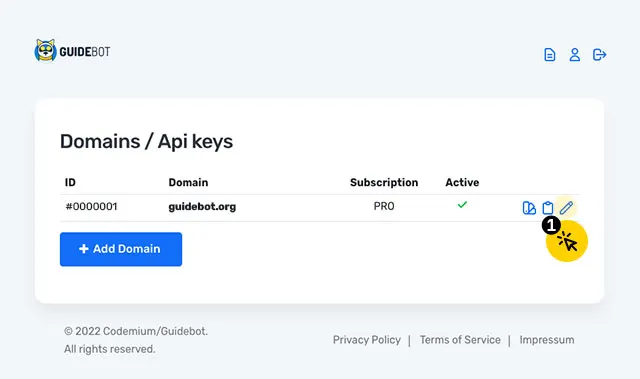
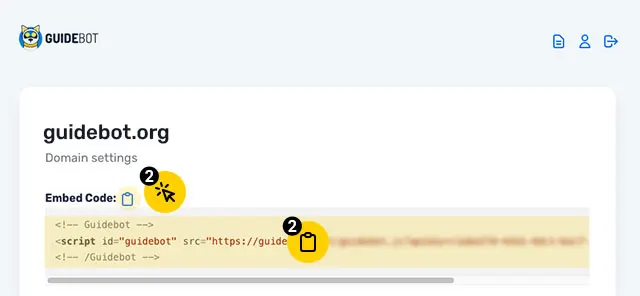
A Guidebot beágyazó kód


Telepítés HTML platformon
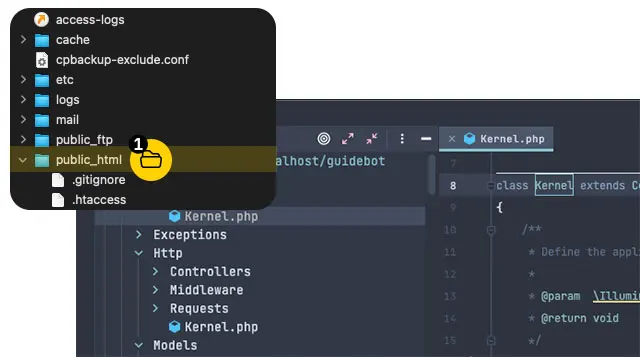
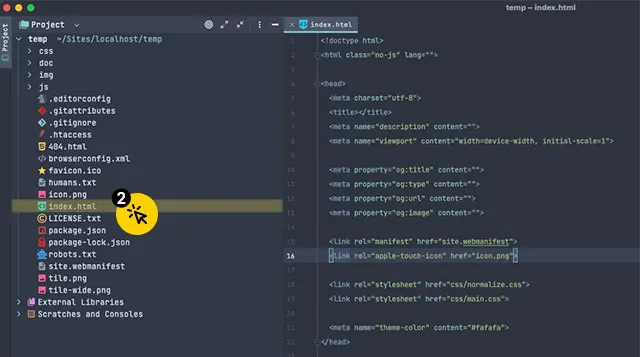
Nyissa meg webhelye gyökér mappáját egy egyszerű szövegszerkesztővel (Notepad) vagy kód editorral (VScode, Sublime, stb...) *


Nyissa meg a layout fájlt vagy azt a fájlt ami a HTML fejlécet tartalmazza. *
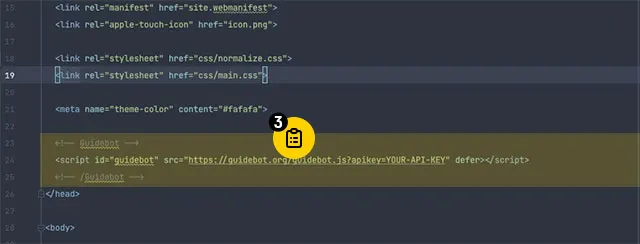
Illessze be a vágólapra másolt kódot közvetlenül a </head> tag elé és mentse a fájlt a szerverre. *