Installation Guide
One line of code and you're done.
The Guidebot widget helps to make your website accessible. It works immediately after simple installation, extending the accessibility of your website.
Guidebot works on both pre-purchased templates and custom written HTML/CSS environments. For the perfect experience, there are a few things you should consider, and our Website Optimization tutorial can help you with this.
Check out the installation guide below for a step-by-step guide on how to set up Guidebot's Accessibility Widget on your website in minutes.
Guidebot embed code
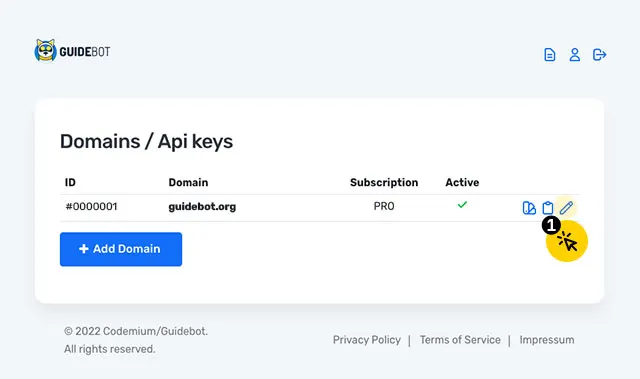
1
Log in to the Guidebot Dashboard at https://guidebot.org/dashboard, then select edit from the domain list.


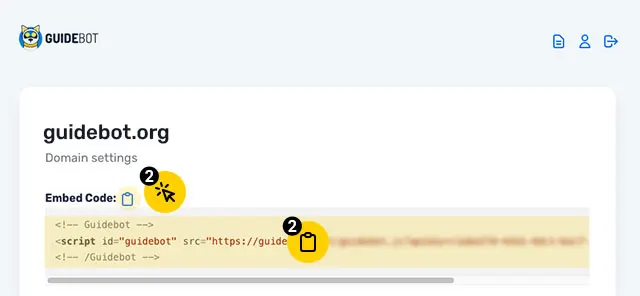
2
In the "Embed Code" frame on the domain's data page, you will find the embed code for Guidebot. Highlight the code and copy it to the clipboard (CTRL + C or CMD + C on mac), or click the clipboard icon, which will automatically place the full code on the clipboard.
Installation on HTML platform
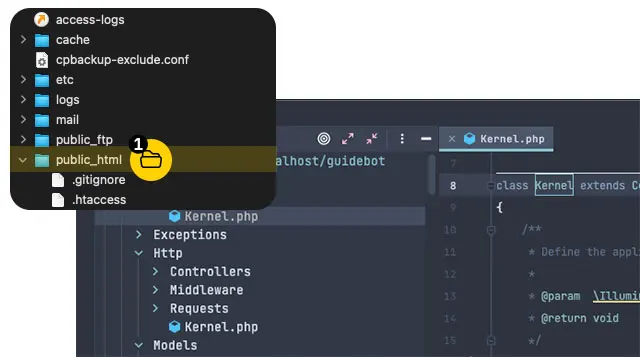
1
Open the root folder of your site with a simple text editor (Notepad) or code editor (VScode, Sublime, etc...) *


2
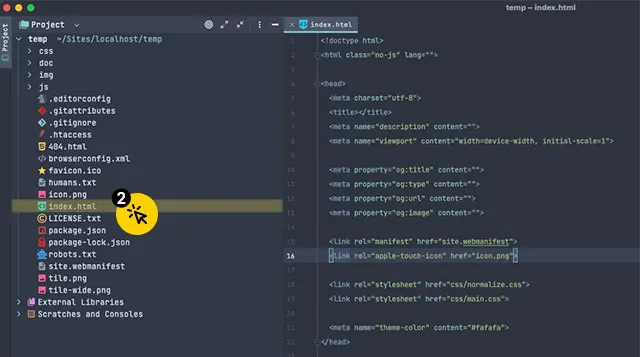
Open the layout file or the file containing the HTML header. *
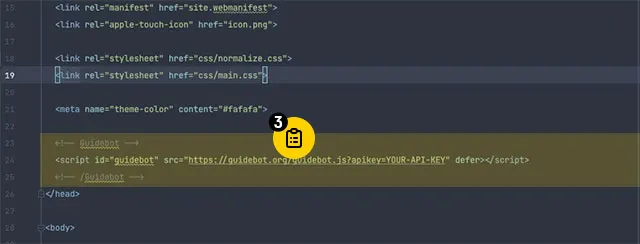
3
Paste the code copied to the clipboard directly before the </head> tag and save the file to the server. *